
Adobe Photoshop(フォトショップ)のベータ版にジェネレーティブAI(画像生成AI)が搭載されたので、その中の「生成塗りつぶし」を中心に試してみました。
Adobe Photoshopβ版のインストール
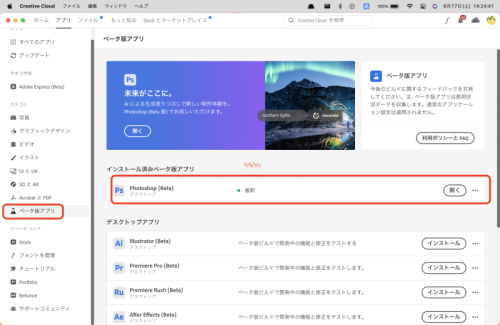
Adobe Creative Cloudのアプリケーションを起動し、左側のメニューの[ベータ版アプリ]の項目をクリックします。
右側にベータ版アプリの一覧が表示されますので、「Photoshop (Beta)」の項目右側の「インストール」ボタンをクリックずるとインストールができます。

さっそく使ってみる
暑いのでそらうみをビーチに連れていきます。

新機能「生成塗りつぶし」とは
今回追加された新機能「生成塗りつぶし」は範囲指定した場所に、AIが指定された画像を生成して自然な感じで合成するものです。
背景をビーチに変更
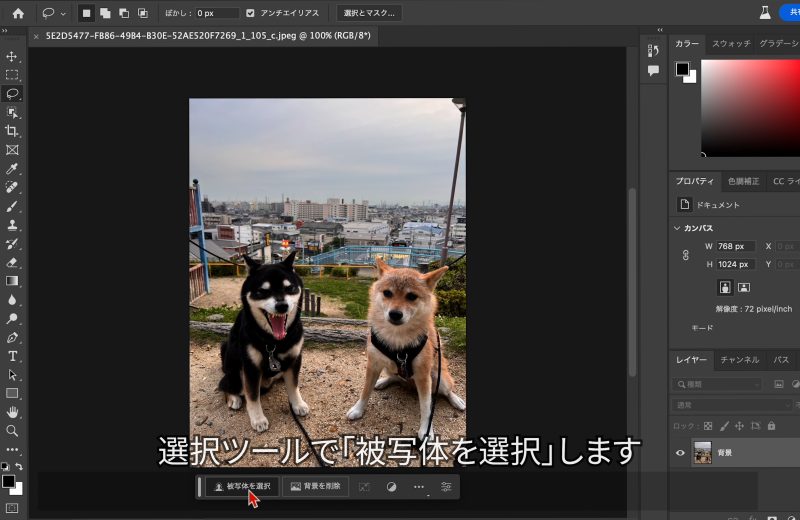
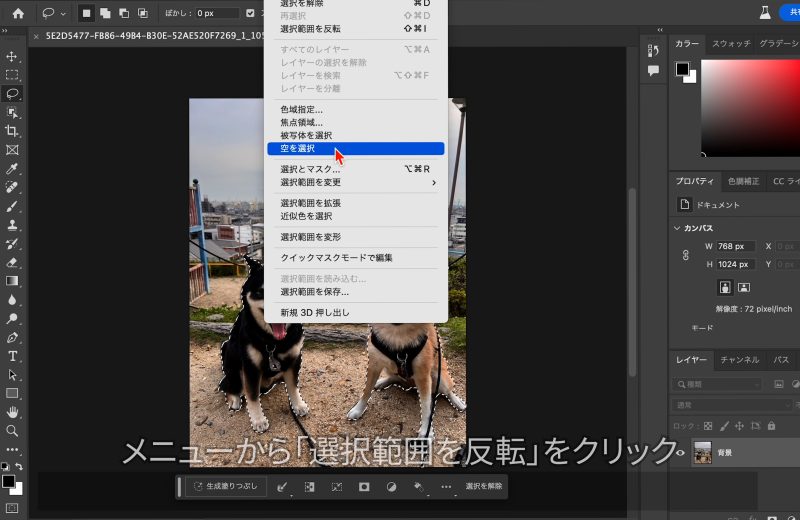
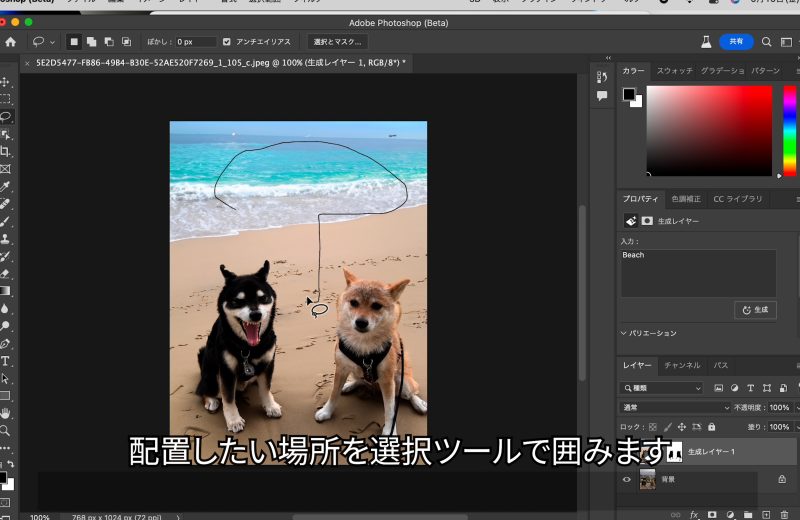
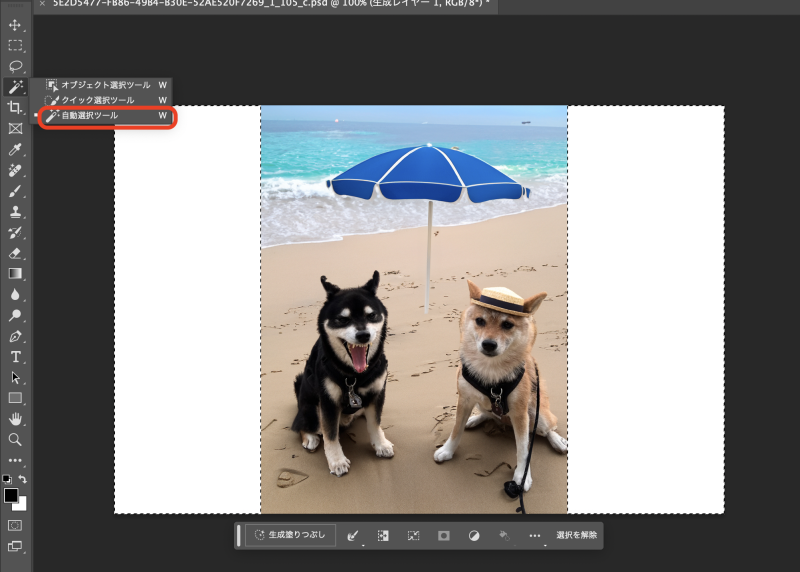
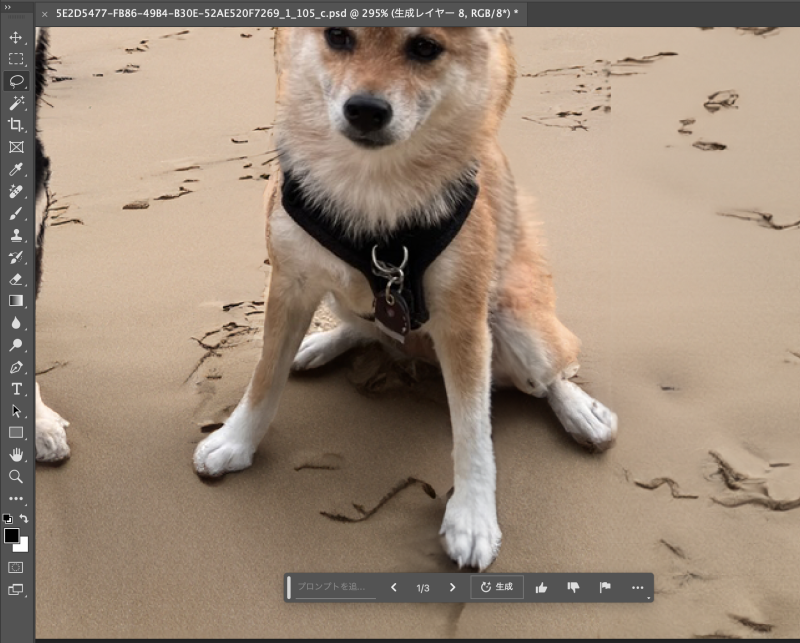
背景を変更するには、「選択ツール(なげなわ等)」を選択すると出てくる「被写体を選択」をクリックすると自動的に被写体「そらうみ」が選択されるので、上部のメニュー「選択範囲」から「選択範囲を反転」をクリックすると背景が選択されます。


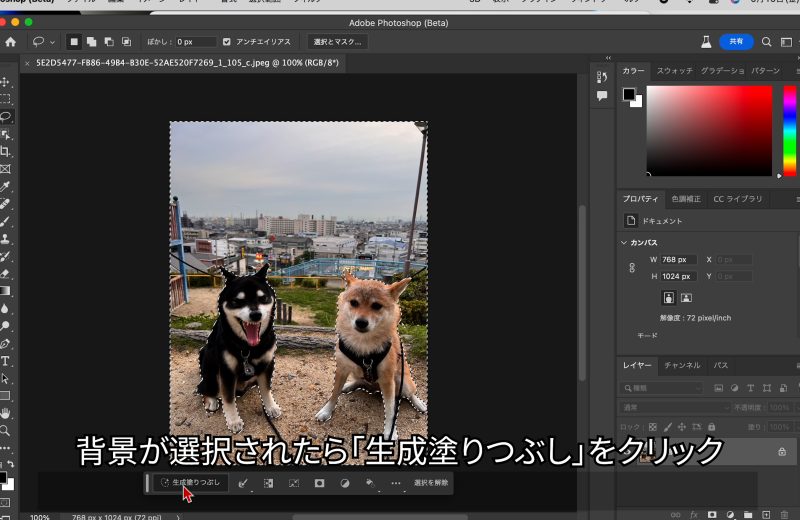
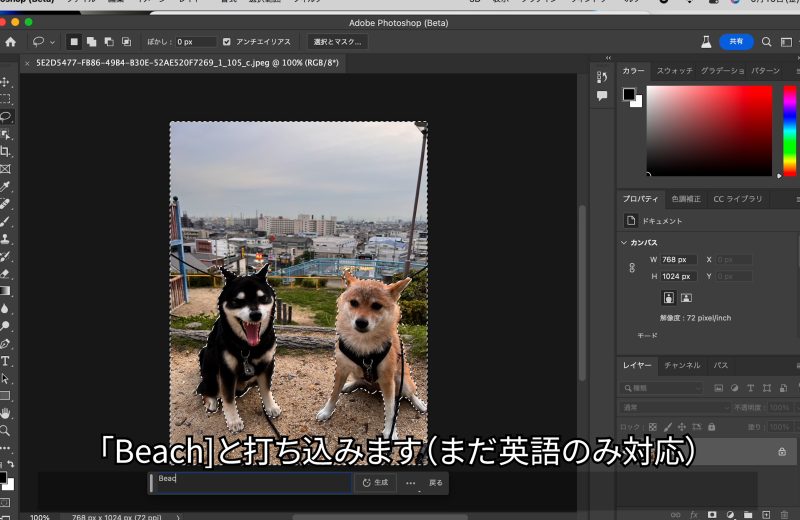
背景が選択されると「生成塗りつぶし」が出てくるのでクリックすると、プロンプト入力欄が出てくるので、生成したい画像を英語で入力します。
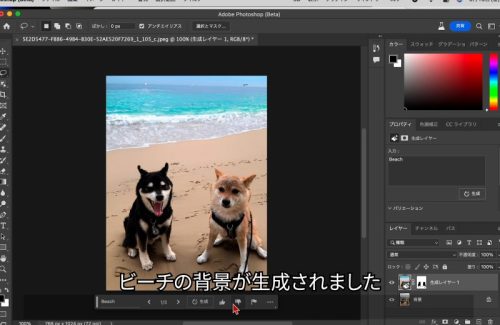
ここでは背景をビーチにしたいので「Beach」と入力しました。


30秒ほど生成時間がかかりますが、3種類のビーチの画像を提示してくれます。
気に入るものがなかったらもう一度「生成」ボタンを押すか、プロンプトに別の言い方で指示を出してイメージに合う画像を探していきます。

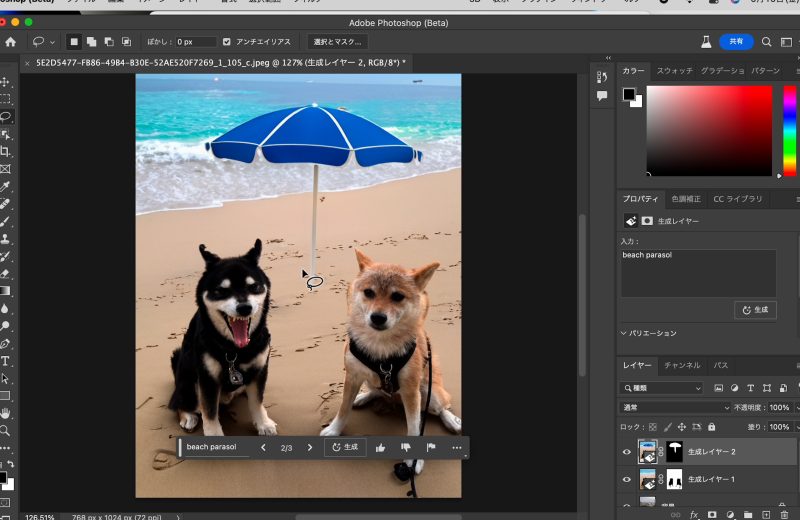
ビーチパラソルを追加
後ろが少し殺風景なので「投げなわツール」で位置を指定し、「beach parasol」とプロンプトに入力しました。


帽子をかぶらせる
ビーチは暑いので帽子をかぶらせましょう。
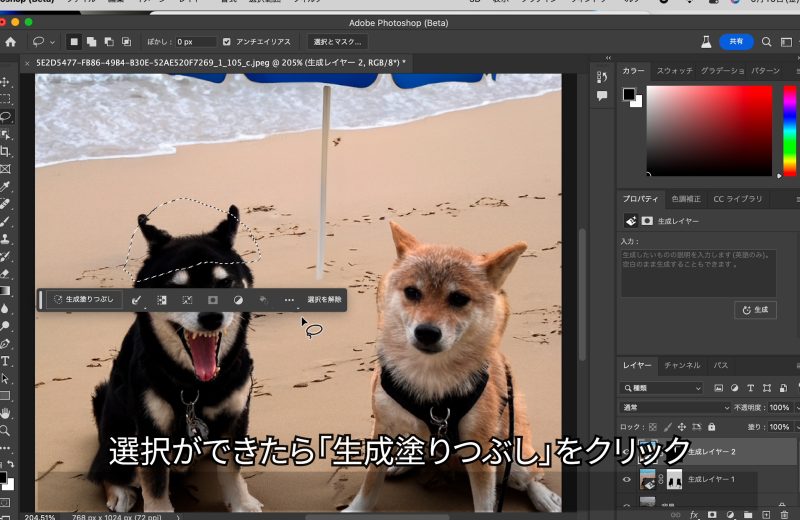
「投げなわ」で帽子の部分を指定します。指定範囲は大きめにするといい感じに生成してくれます。
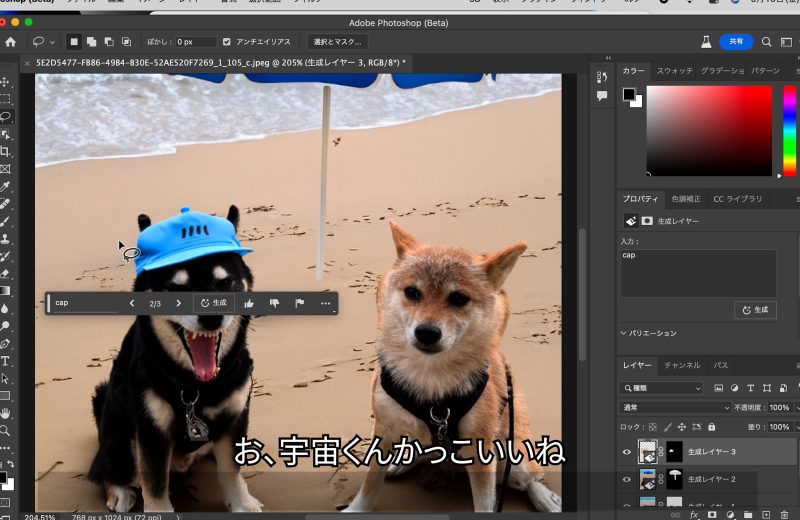
宇宙くんの帽子は「cap」だけで生成させましたが、色の指定なども英語で入力すれば可能です。


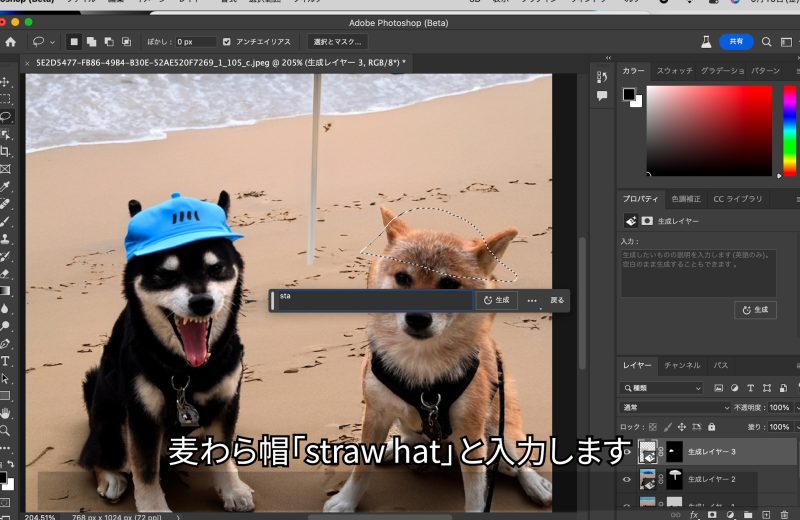
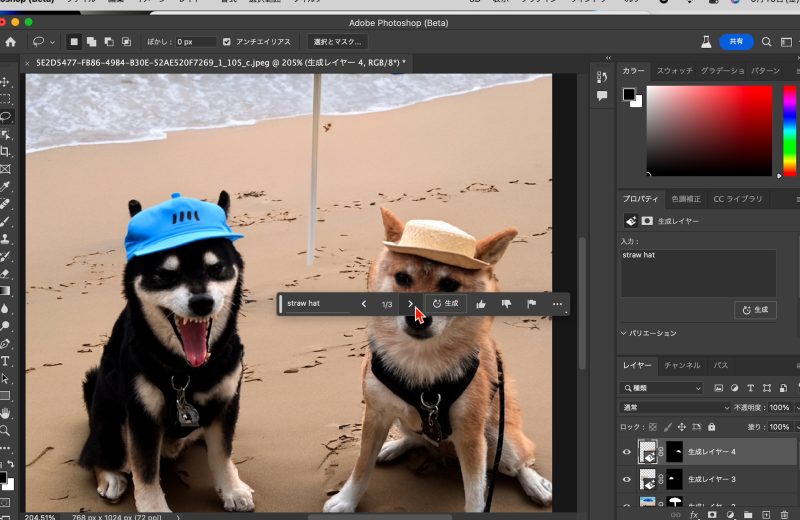
碧海ちゃんは麦わら帽「straw hat」とプロンプトに指定しました。


完成〜
簡単にビーチの画像ができました。

BeforeーAfter

解説動画
ここまでの流れを動画で解説しています。
追加で便利な使い方
生成塗りつぶしはプロンプトに文字を入れずに生成すると、指定した部分に「何もない」ように生成することができます。つまり不要なものを削除してくれます。
画面の拡張
画面の切れてる部分をAIが自動生成して拡張してくれます。
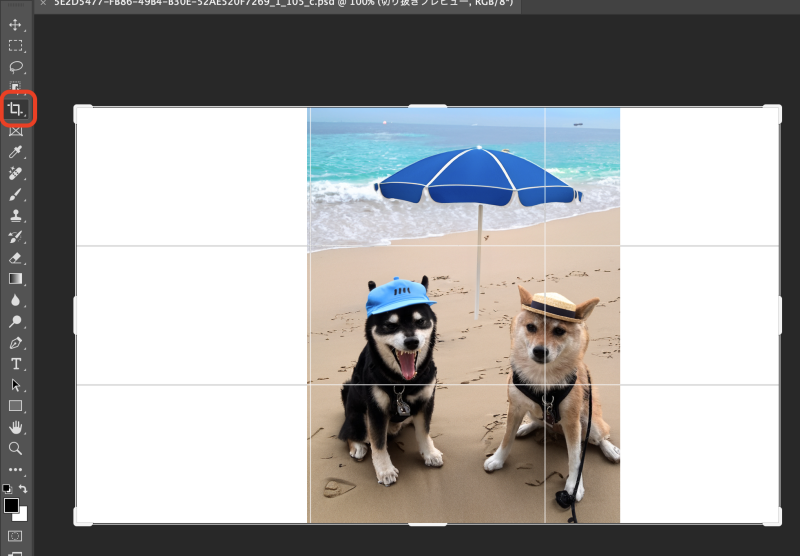
切り抜きツールで両端を拡張して、拡張した白い部分を自動選択ツールで選択します。


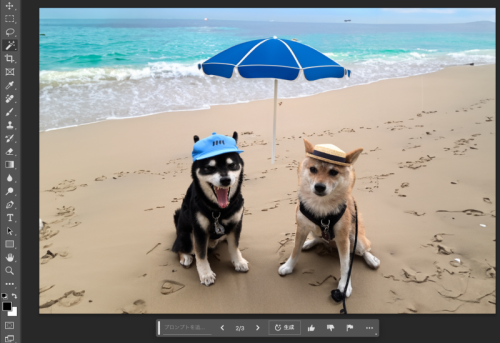
「生成塗りつぶし」をクリックして、プロンプトに何も文字を入れずに生成すると、AIが違和感なく空白部分を埋めてくれます。

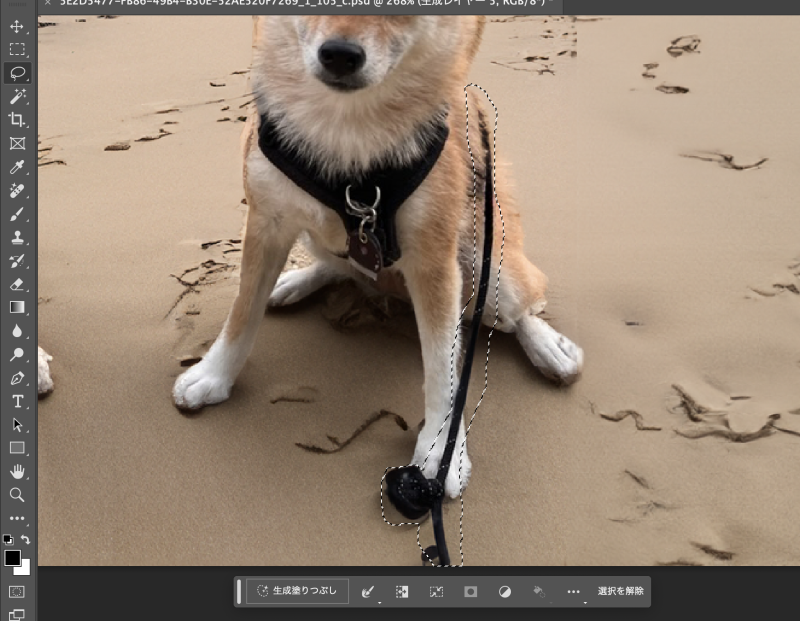
邪魔なリードを消す
碧海ちゃんのリードも消すことができました。
「なげなわツール」でリードを選択して、「生成塗りつぶし」のプロンプトに文字を入れずに生成するときれいにリードが消えてくれました。


こんな感じになりました。

そらうみママもAI画像生成に挑戦
画像編集素人のそらうみママも挑戦してみました。
ハリーポッターの世界を作りたいと挑みましたが、AdobeのAI画像は商用利用も可能なので、版権の厳しいものはなかなか難しそうです。
試行錯誤してこんな感じに仕上がりました。なかなかいい感じになっていますよね。

最後に
まだベータ版ですがかなり楽しく遊べます。ボクもまだまだ使いこなせていませんが練習したいと思います。
興味がある方は是非試してみてくださいね。







コメント