
iPadでブログにGoogleMapを埋め込む方法を情報共有します。
はじめに
お店のブログの案内に↓のようにGoogle Mapがよく埋め込まれています。
お店の場所が分かりやすくて、そのまま行き先指定すればナビしてくれて大変便利です。
これを自分のブログに埋め込もうとした場合、パソコン(Windows、Mac)では、埋め込むためのHTMLコードを問題なく取得できるのですが、iPadではうまくいかなくて悩んでしまったので、iPadで埋め込みコードを取得する方法を情報共有したいと思います。
パソコン(Windows、Mac)での取得方法
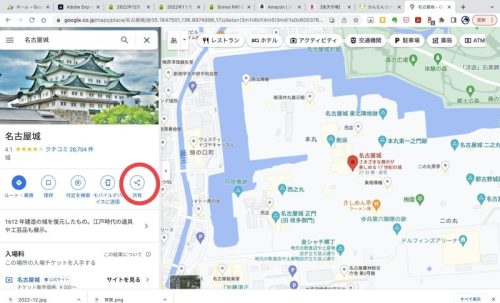
WindowsやMacなどのパソコンでブラウザでGoogle Mapを開いて、「共有」ボタンを押します。

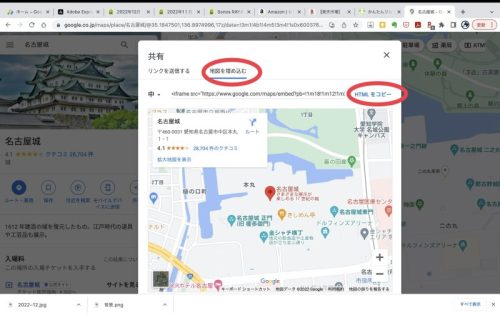
「地図を埋め込む」のタブをタップすると、埋め込みコード(HTML)が表示できるのでこれをコピーしてブログに貼り付けます。

iPadでの取得方法
iPadでもパソコンと同じように取得できるかと思ったら、うまくできなくて試行錯誤しました。
× アプリ「Googleマップ」
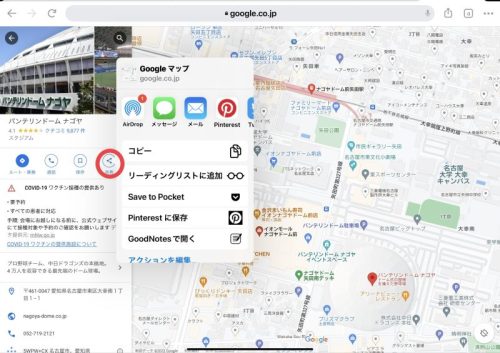
iPadで「Googleマップ」アプリで開いて同じように共有を押しても、いつもの共有先のダイアログが出てきて、埋め込みコードの表示ができませんでした。

×ブラウザ「Google Chrome」
アプリではなくブラウザならいけるかもと思い、Googleの標準ブラウザ「Chrome」でGoogle Mapのサイトを開いてみましたが、同様のダイアログがでてしまいます。
モバイル表示からPC表示に変更して共有ボタンを押しても埋め込みコードの表示はできませんでした。

○ ブラウザ「Safari」
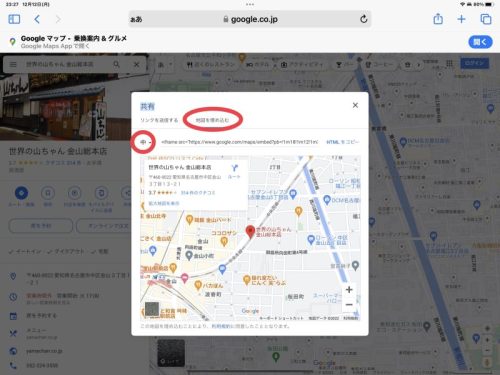
ダメ元でApple純正のブラウザ「Safari」でGoogle Mapを検索して、場所を指定して共有ボタンを押すとパソコンと同様の埋め込みコードがでました。

「地図を埋め込む」タブ→「HTMLをコピー」でコードを取得できます。
このときに地図の大きさを指定することができます
表示例(画像ではなく地図の埋め込みなのでスクロールできます)
小
中
大
まとめ
iPadでGoogle Mapの埋め込みHTMLコードを取得するにはApple標準ブラウザ「Safari」で「Googleマップ」を検索して、共用ボタンを押せば無事取得できました。
ブログに地図を載せることができるのは便利ですので使っていきたいですね。







コメント